「このテンプレートのこういう配色が欲しい」という要望が時々あります。
サイトデザインを1から作成するときだけでなく、テンプレートを編集する際にも、配色に悩むことがありますね。
そんな時、カラーパレット等のヒントを見ると、簡単に好みのカラーに変更できるかもしれません。
今回は、参考になる配色サイトをいくつかご紹介します。
初心者にもおすすめなカラーパレット
Happy Hues

Happy Huesは、配色をWebサイトに使用した場合に近い形でカラーパレットをプレビューしてくれるサイトです。
気になるカラーパレットを選択すると、背景、テキスト、リンク等の色に選択したカラーパレットを反映して見せてくれます。
サンプルのレイアウトがシンプルなので、比較的色数が少なく初心者でも使いやすい配色が多いサイトです。


また、使用カラーの一覧で色をクリックすると、カラーコードをコピーすることができます。

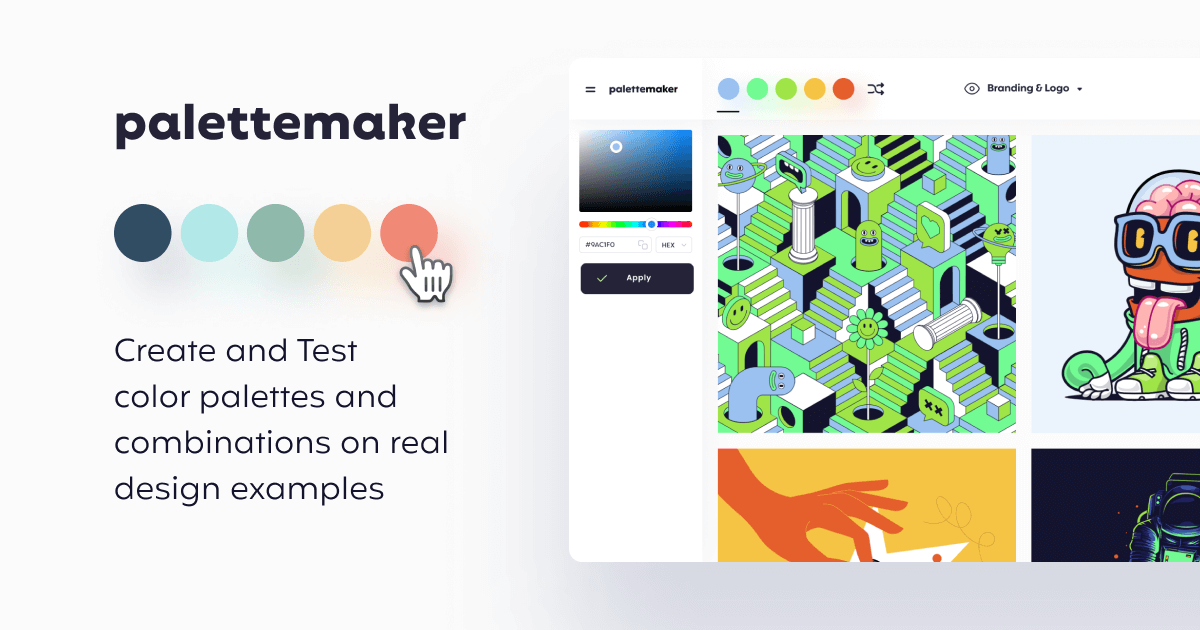
Palette Maker

Palette Makerはカラーパレットを選択すると、ビューエリアのイラストやUIサンプルの色が変化する配色サイト。
とても高機能で、扱いやすいサイトです。


カラーパレット上部にある[Filter]からは、色を絞り込むことができる他、色数を2~5まで選択できます。

選択したカラーパレットを元に、1色ずつ調整することもでき、より好みの配色に近づけることも。

画面上部の目のアイコンをクリックすると、サンプルの種類が選択でき、「Web/Mobile UI」を選択すると、Webサイトのイメージがつかみやすいサンプルがたくさん表示されます。

気に入ったサンプルがあれば、クリックすることでそのサンプルのいろんな配色を見ることもできます。
Spectrum.Art
Spectrum.Artは、配色をWebサイトに使用した場合に近い形でカラーパレットをプレビューしてくれるサイトです。
気になるカラーパレットを選択すると、背景、テキスト、リンク等の色に選択したカラーパレットを反映して見せてくれます。
Happy Huesよりもやや要素の多いサンプルレイアウトで、ヘッダーやメイン等のエリア毎に、各項目のカラー設定が細かく表示されます。


また、使用カラーの一覧で色をクリックすると、カラーコードをコピーすることができます。

汎用的に使えるシンプルなカラーパレット
ColorDrop
ColorDropは、4色セットのカラーパレットをたくさん掲載しているサイト。
簡単なキーワードで検索をすることも。

ハートマークから人気度がわかるようになっています。
ハートマークをクリックすることでお気に入り登録ができ、お気に入りに登録したカラーパレットは[Show Favourites]から確認できるので、気に入ったパレットをお気に入りして、後から比較するのも◎

[I'm Feeling Lucky]ボタン、またはカラーパレットの目のアイコンをクリックすると、4色パレットの編集ができます。
この場面では、プロフィールのようなWebサイト風のサンプルを確認しながらパレットを作成することができます。
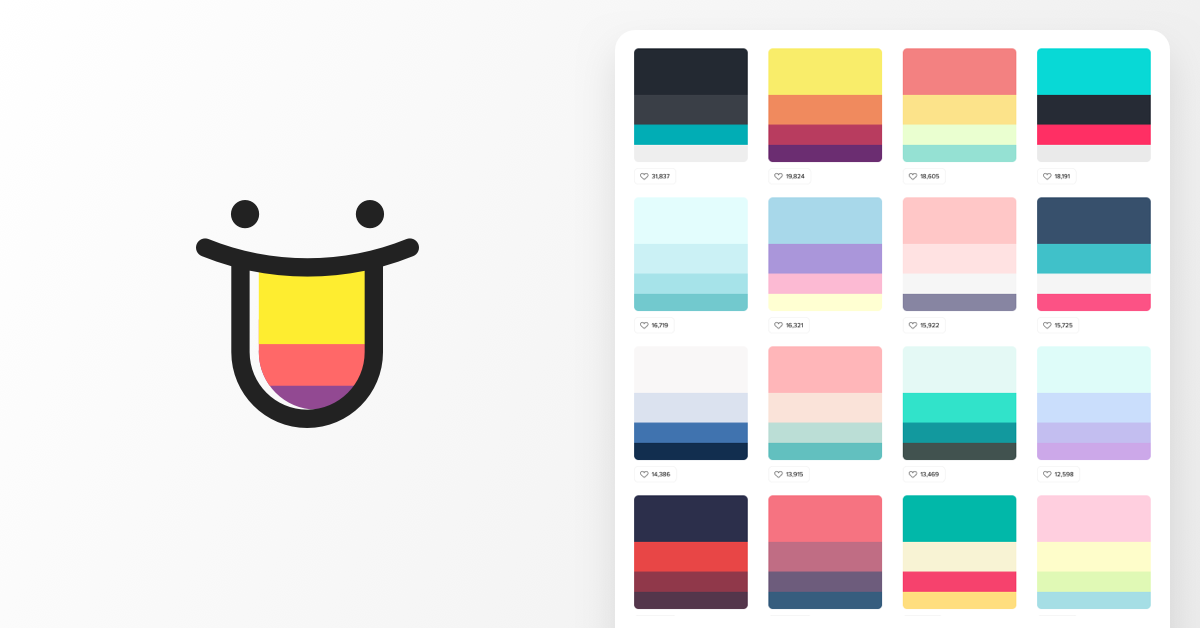
Color Hunt

Color Huntは、4色セットのカラーパレットをたくさん掲載しているサイト。
検索は「タグ」を利用して行います。
検索キーワードが思いつかなくても、検索エリアをクリックすると、選択できるタグが表示されるので、行き当たりばったりでも好みの色に出会えるかも。
何かキーワードを入力すると、それに近しいタグを探してきてくれます。

ハートマークから人気度がわかるようになっています。
ハートマークをクリックすることで、コレクションに登録することができ、気に入ったパレットを後から見返すことも可能。
サイドバーの「New」「Popular」「Random」も、思わぬ好みの配色に出会うきっかけになるかもしれません。
Color Supply

Color Supplyは色相環とルールを元に、さまざまなカラーパレットを表示してくれるサイト。



10種類のルールが容易されていて、[戻る][次へ]のボタンで切り替えることができます。
3色のルールの中にも、色相環で離れた位置のカラーをピックするセットと、隣り合う色をピックするセットでは全く異なる雰囲気が楽しめます。
ルールを選択し、色相環から色を選択するとパレットが表示され、パレットをクリックすると画面下部のアイコンやグラデーション等に色が反映されます。
とても実用的で使いやすい、勉強にもなるサイトですが、見ているだけでも楽しいのでとてもおすすめです
Pigment

Pigmentは、2色パターンを提供してくれるカラーパレットです。


左に表示されている「Pigment」と「Lighting」を変更することで、色を調整することができます。


パレットはクリックすると拡大表示され、基準となるカラーと、より明るい色、暗い色を合計4色ずつ提供します。
クリックするとサンプルに反映してくれるので、微調整がとてもしやすいです。
2色を基準に配色するときでも、その色よりもちょっと明るい色、ちょっと暗い色が欲しいタイミングは多いので、とても使い勝手がよく実用的なサイトです。
ちょっと変わったカラーパレット
Cohesive Colors

Cohesive Colorsはオーバーレイを使用して、まとまりのあるカラーセットを作成する配色サイトです。

①でガサっと大雑把に好きな色を選択し、②でオーバーレイの色と強度を設定します。
それを元に、③にカラーパレットが表示します。
配色を考える際、なんとなくまとまりがない、というときに便利なサイトです。
オーバーレイの色を変えて、好みの色になるまでいじくりまわすのが楽しいです。
Colordot
Colordotは、好みのカラーパレットを直感的に作成できる配色サイトです。


画面上でマウスカーソルを動かすと背景色が変化し、気に入った色になったところでクリックするとその色が登録されます。
クリックした分だけパレットに色が登録されて、自分だけのパレットを作ることができます。
マウスを動かしてクリックするだけなので、難しい操作が必要なく、とても簡単に配色を考えることができるのが魅力。
要らなくなった色は[×]で削除できます。
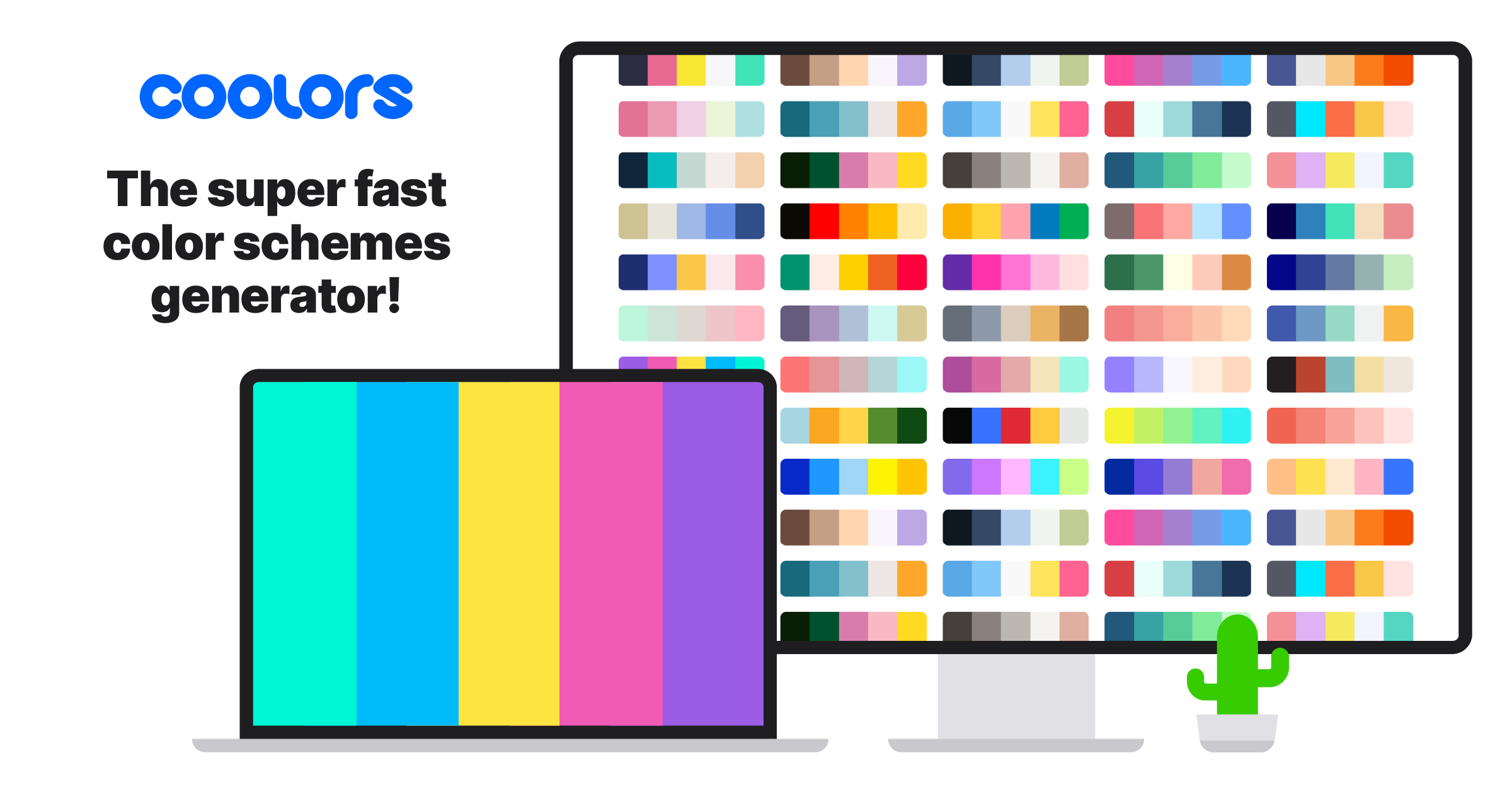
Coolors

Coolorsは、スペースキーを押すたびに次々とカラーパレットを提案してくれる配色サイトです。

表示されたパレットを元に、自分好みに変更することができます。
選択カラーの近似色から選んだり、色相や明るさなどの編集や、ブレンドモードによる調整も可能です。



Hello Color
画面をクリックするたびに、2色のセットを次々表示する配色サイト。
どんなカラーにしたいか掴めていない時でも、クリックを繰り返していると、好みにぐっと近づけるかもしれません。


気に入った組み合わせが見つかったらスクロールしてみてください。
相性の良い色やグラデーションが表示されているので、カラーセットを作るのに役立ちます。
Khroma
Khromaは、カラーサンプルで選んだ色から、AIが好みの配色を提案してくれるサイト。

[Generate]をクリックすると、たくさんのカラーサンプルが表示されます。

好みの色を頑張って50色選択すると[Training]ボタンが表示されるので、それをクリックすると、AIが配色を考えてくれます。
少し時間がかかりますが、完了すると2色のカラーセットとサンプルがずらっと並びます。




サンプルは、タイポグラフィの他、2色パターン、グラデーション、写真の4種類があり、検討中の用途に合わせて切り替えてみるとイメージしやすいです。
また、改めて生成してくれるため少し表示に時間がかかりますが、4色パターンも表示してくれます。

サンプルはそれぞれお気に入り登録することができます。
気に入ったサンプルをクリックし、表示されるハートをクリックするとお気に入りに追加され、お気に入り一覧から確認可能です。
見て楽しいカラーパレット
Color Leap

Color Leapは絵画やポスター等の美術品を元にしたカラーパレットを掲載しているサイトです。
年代別にグループ分けされていて、年代を選択すると複数の美術品とカラーセットを見ることができます。

派手な色や濃い色も多いですが、作品としてまとまっているところから色をとっているので、少し改変したりして使用するのも◎
心惹かれる作品のパレットを見てみたり、ただ見るだけでも楽しいサイトです。
NIPPON COLORS

ページを開いたり更新したりするたびに、日本の伝統色を1つピックアップしてくれる、和の雰囲気がおしゃれなサイト。

ピックアップの1色だけでなくずらっと並ぶ日本の色が壮観。
色をクリックすると背景と色名が変化します。
見た目だけが楽しいのでなく、選択中の1色が背景に設定されるので、背景色とその他の色との相性も一緒に見ることができ、配色のヒントになります。