STEP3では、実際にサイト作成を進める前に考えておくとスムーズに進む、サイト構成について考えていきます。
いろんな考え方があると思いますが、今回は簡単に、いつも私が最初にぼんやり考えることをまとめています。
とにかく手を動かす方が向いている! という方は、読み飛ばしてSTEP4に進んでもOKです。
サイト構成とは
「サイト構成」と言われるとなんだか小難しいですが、すごく簡単に言えば「どんなページに、どんなコンテンツを載せるか」を考えるということです。
展示するコンテンツの種類や量、自分がどんなサイトを好きだ・見やすいと感じるか、管理しやすいか等を考えながら、ページ数や展示方法等を考えていきます。
最初にサイト構成を考えるメリット
html/cssのみで行うサイト作成では、手間に感じるポイントがいくつかあります。
人によってそれぞれですが、そのうちの大きな1つがメニューの作成ではないでしょうか。
最初にサイト構成を考え、どんなメニューを設置するかを検討しておくと、一括置換等を駆使したメニュー作成が少し楽に行えます。
サイト構成の大枠とメニューを考える
まずは、TOPページからのページ遷移の流れについて考えます。
私はいつも、主に「できるだけ1ページにまとめる」か「細かくページを分けて整理する」かを大雑把に検討してから作業します。
今回は説明のため、以下のコンテンツを掲載する場合を想定して、双方極端なサイト構成を2種類挙げてみます。
- 更新ログ
- 作品リスト
- 作品ページ①
- 作品ページ②
- サイトについて
- リンク集
- メールフォーム
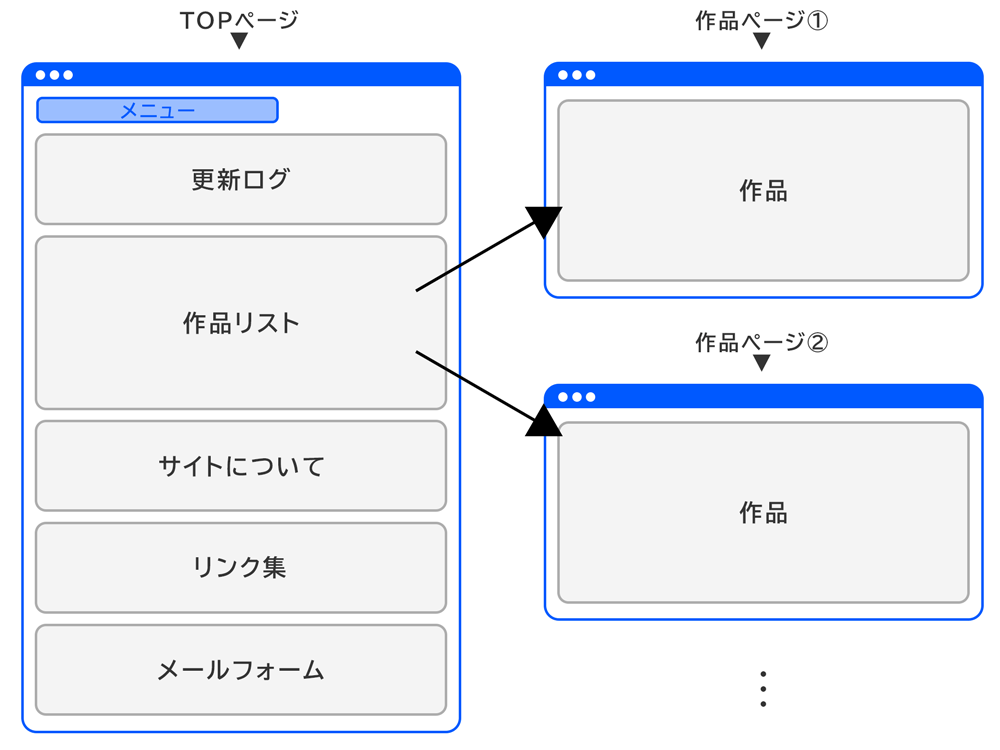
サイトのコンテンツを「できるだけ1ページにまとめる」場合
- ページ内移動で済むので、ページ遷移が少なく済む
- 情報が1ページにまとまっているので、サイト全体の把握がしやすい
- ファイル数が少なく済むため、メニューの設定が比較的楽
この形の場合、ほとんどの情報を「TOPページ」から閲覧することができるため、サイト内のどのページを閲覧していても、TOPページにさえ戻ることができればサイト内の周遊が容易です。
また、階層をもう一段階深くしたとしてもシンプルです。
「作品リスト」から「目次」、「目次」から「作品ページ」にアクセスすることになったとしても、作品ページに「TOPページ」と「目次」へのリンクがあれば、簡単にサイト内を動き回れます。
TOPページでは、TOPページ内の移動をスムーズにするための、ページ内見出しと連動したメニューがあればよく、その他のページはTOPページと同じ項目だけメニューを設置するか、手間であればTOPページへのリンクだけにしてもよいかと思います。
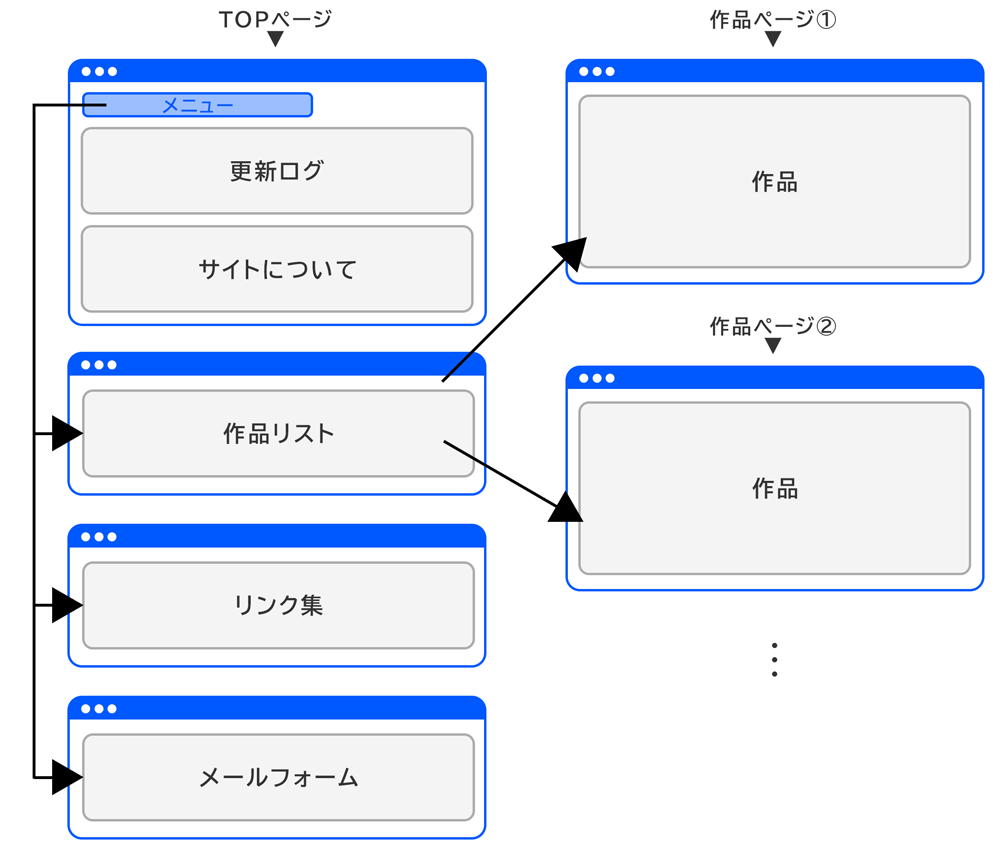
サイトのコンテンツ毎に「細かくページを分けて整理する」場合
- 構成を整理する際は「TOPページ」「その他メインページ」「サブページ」くらいに分類すると考えやすい
- ページ毎に情報がまとまっているので、1ページ毎の情報量がすっきりする
- ごちゃごちゃせずコンテンツが探しやすい
- メニューの管理はやや手間だが、特に情報量の多いサイトでは見やすいサイトが作れる
この形の場合、各コンテンツでページが分かれているため、各ページのメニューには主だったページへのリンクを用意してあげた方が親切です。
メニューの項目が多くなってしまう場合は、サブメニューやサイトマップの設置も検討してみるとまとまりやすいです。
この場合でも、作品ページからは直前の「作品リスト」には戻れるようにするなど、ある程度の省略は効くため、更新の手間と相談して設計するのがおすすめ。
基本のサイト構成だけ決めておけばOK
作り始めは上記の例程度のボリュームで、基本のサイト構成だけ考えておけば十分です。
サイト運営をしていくうちに、作品ページが増えたり変更したくなる時が来ると思います。
スタート時点で「どこから手を付けるか」がわかりやすくなるだけで、効率が少し上がります。
次のステップ

お疲れ様でした!
今回は手を動かさない、サイト作成準備の段階。
次回から、実際にサイトを作成していきます。