今回はWebフォントアイコン「Material Symbols」の紹介と、基本の使い方について解説します。
Material Symbolsとは
「Material Symbols」はGoogleが提供するWebフォントアイコン。
外部CSSの読み込み・CSSファイルの設定と、簡単なHTMLをコピー&ペーストするだけでアイコンを使用することができます。
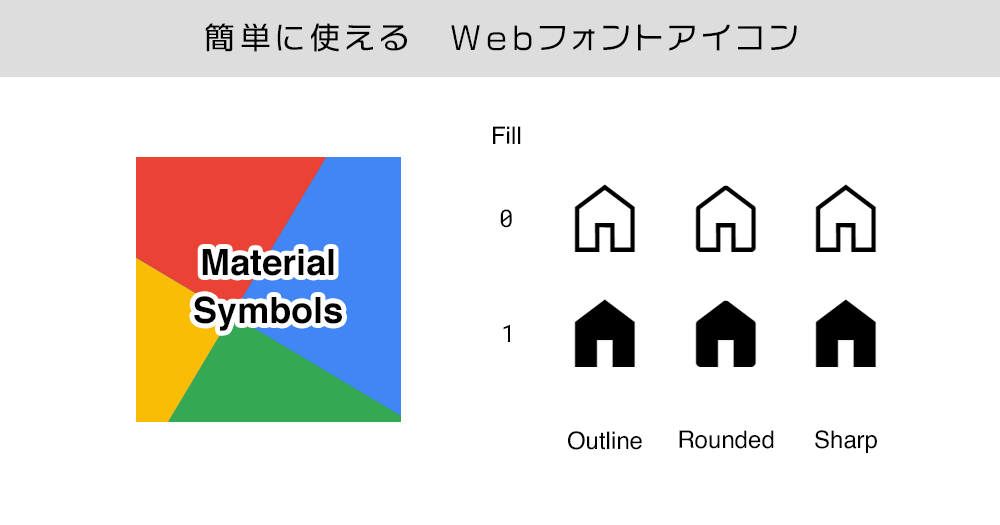
アイコンの数が多く、印象の違う3種類のスタイルと塗りつぶしの有無が選べるほか、線幅などもカスタマイズできる自由度が魅力です。
Material Symbolsの使い方
基本の使い方
手順
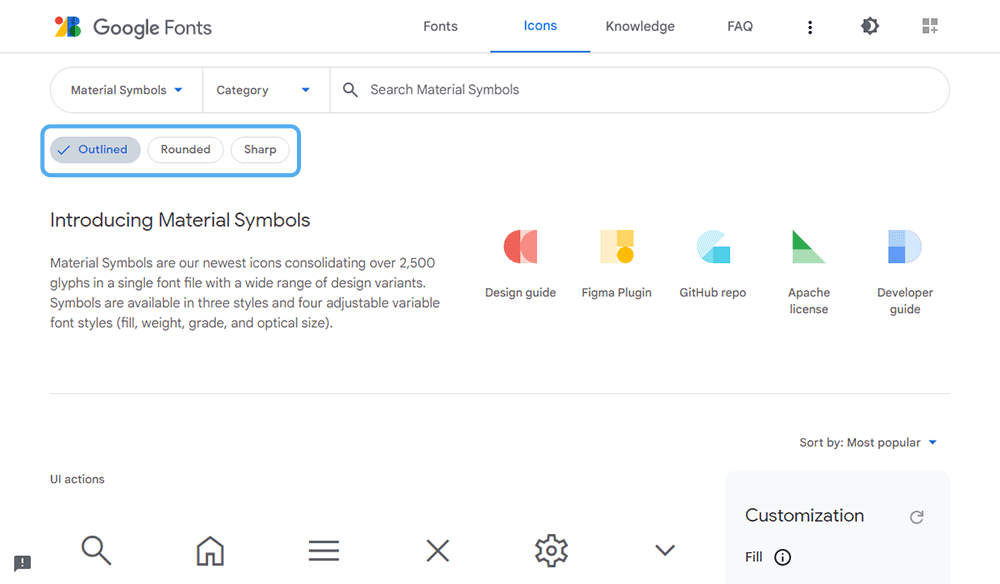
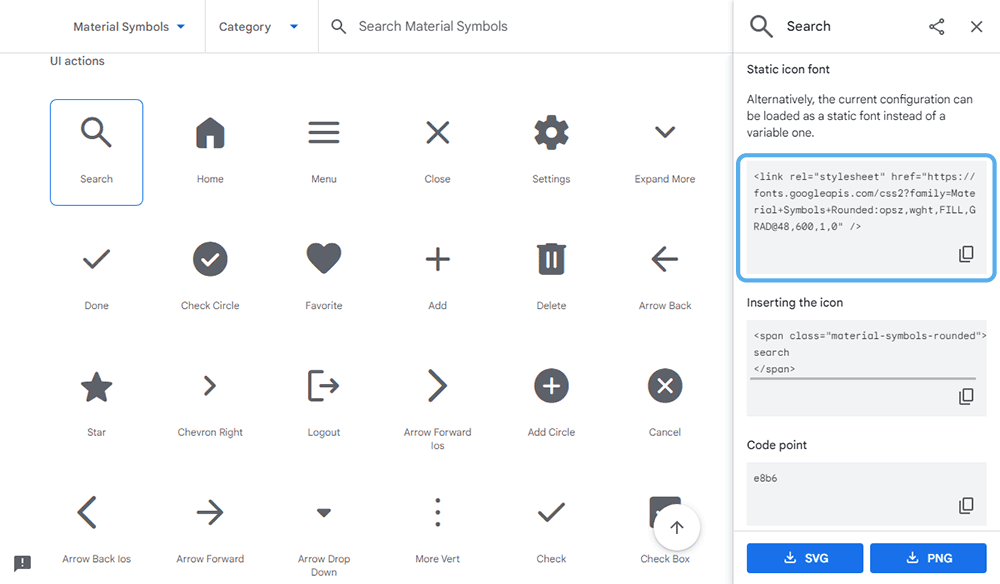
- 公式サイトを開く
- 公式サイト上部にあるアイコンスタイルを選択
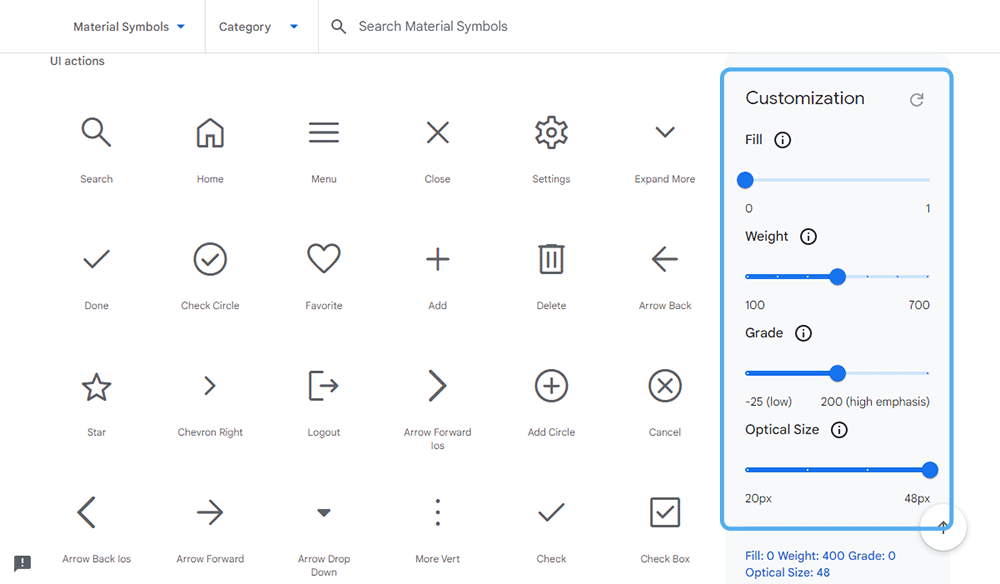
- 画面右側にある「Customization」欄で、アイコンの詳細設定を行う
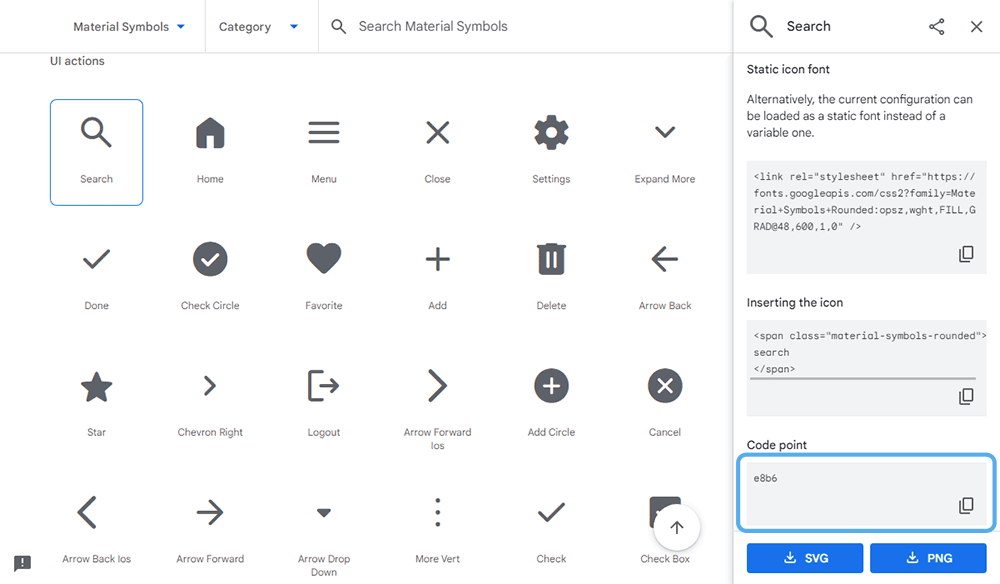
- 使用したいアイコンを選択
- 画面右側に表示される情報から「Static icon font」欄の外部CSSの読み込みコード(
<link ~ />)をコピーして、HTMLファイルの<head>~</head>に張り付け

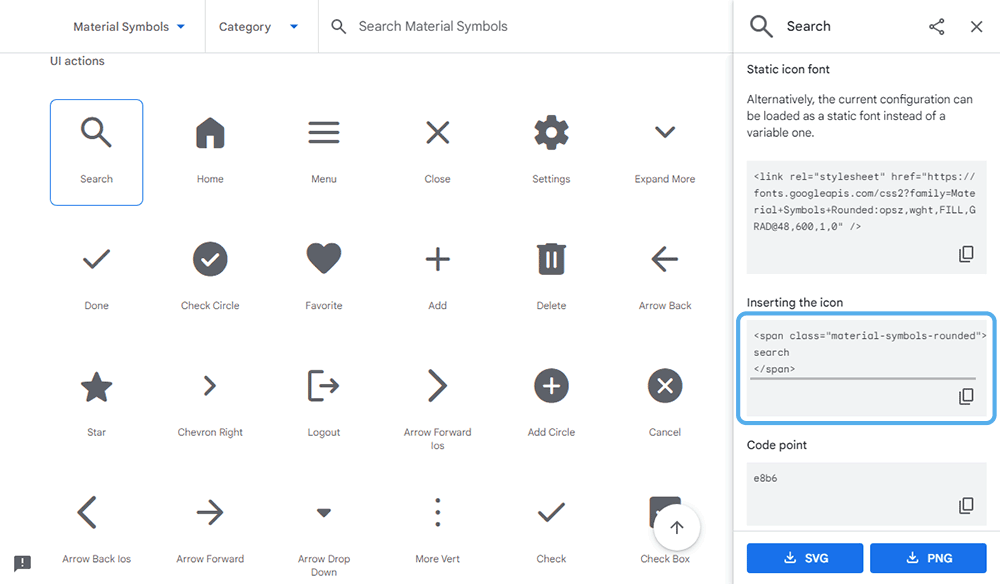
- 「Inserting the icon」欄の
<span>~</span>をコピーして、HTMLファイル内のアイコンを設置したい場所にペースト

- アイコンの表示を確認
疑似要素(:before, :after)にアイコンを設定する
以下の例では.icon-testの疑似要素(:before)に、Roundedスタイルの「Homeアイコン」を設定しています。
手順