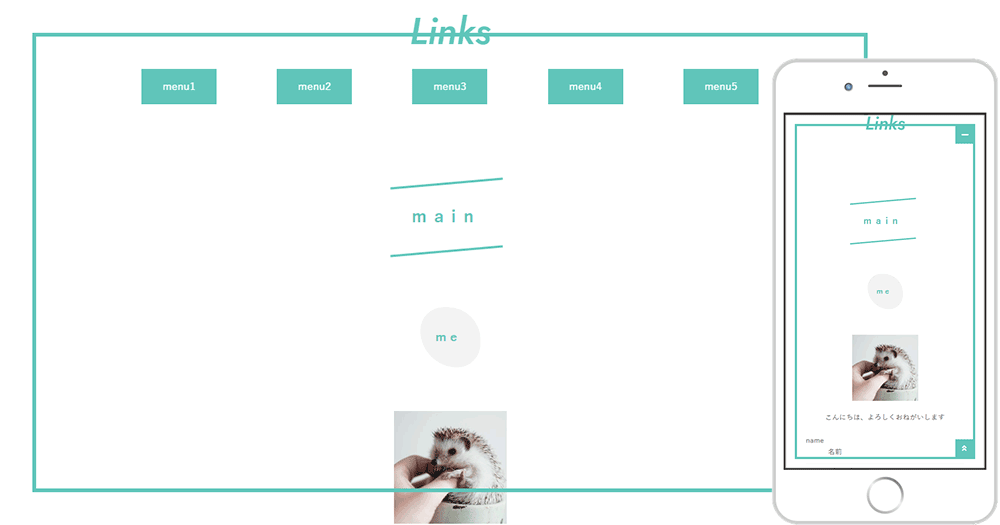
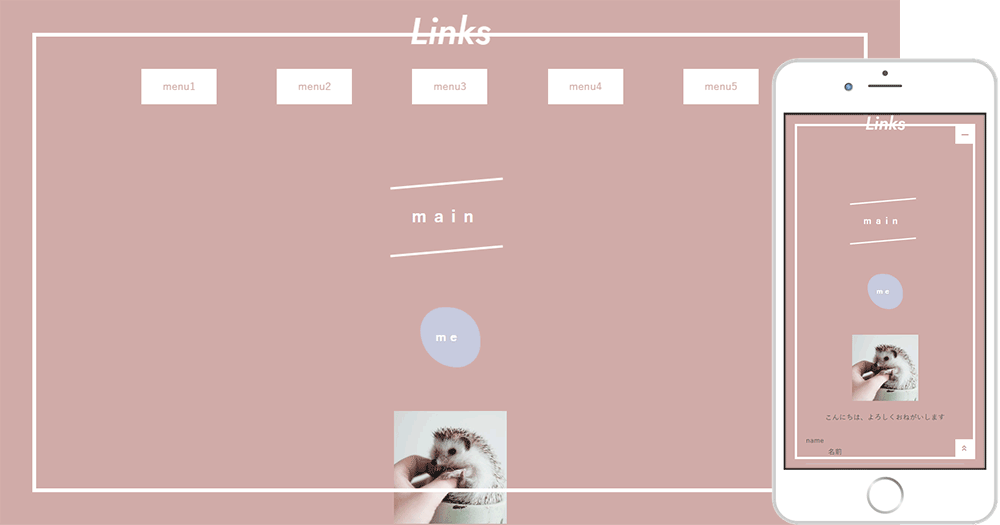
枠ありデザインがポップなテンプレート。
1周年企画 その他サイト(プロフィール・リンクリストサイト向け)のリクエストテンプレート。
特徴
- ビビット・ハイコントラストな配色
- 外部リンクに使えるリンクボタン(+アイコン)
- プロフィールのようなコンパクトなコンテンツに似合う、やや幅狭の本文エリア
サンプルページ
実装要素
- スクロール可能ブロック
- タイトルと説明(通常 / ラベル・データ横並び / 枠あり)
- フォームセット(input.type=”text”], textarea, submit, 横並びレイアウト・全幅レイアウト)
- メインメニュー(固定)
- リスト(通常 / 数字 / 横並び)
- 一行表示ブロック
- 共通装飾
- 固定ナビゲーション
- 枠線ありブロック
- 装飾リンク
お借りしたもの
アイコン

Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free...
カラーセット
カラーセットの使い方
style.css内の:root内でカスタムプロパティによる色設定を行っています。:rootを書き換えるとカラーセットが反映されます。
:root {
--text-color: #555;
--bg-color: #d0aba8;
--required-color: var(--theme-color2-default);
--white: #fff;
--theme-color1-light: #e7d5d3;
--theme-color1-default: #fff;
--theme-color2-default: #4768c4;
--theme-color3-default: #e2e7d3;
--theme-color4-default: #ccd7f6;
--theme-color5-default: #c5c8dc;
}スタートアップガイド
更新履歴
- 2021.09.06公開・配布開始
- 202301.12要素・サンプルの追加
一部デザインの変更
jQueryからJavaScriptに変更
カラーセット追加- 枠線ブロック(.box)追加
- スクロール可能ブロック(.scrollbox)追加
- 一行表示ブロック(.onlyrow)追加
- 各種コンテンツサンプル追加